With a DevOps background I broke into Software Engineering, benefiting from formal training in the subject on top of long-time programming (since middle school), and with multi-year experience in Enterprise Content Management (ECM) and my own initial hobby Single Page Applications (SPAs) sprinkled in there, I have made this my professional work: my model for implementation is workflow-oriented, modern ECM (think Alfresco and Activiti/Camunda) coupled with high-level analytics (think Wolfram Language, i.e. really high level). At the same time, I realize Software Engineering is many different approaches, so in the below I reference this where appropriate and explore the ways I can apply my skillset across paradigms.
core project (academic software development)
A Masters thesis project at Johannes Kepler University (JKU), consisting of the following research components leading up to the technical report (project) and thesis
0. I'd like to thank the wonderful Update Social Team (on-going notes included) in helping to refine this project up to an actionable starting point, and reference the repo for initial testing and prototyping.
Final Update for this work: LLM Processing and Evaluation of the Output in my academic overview with presentation/blog-post synthesis .
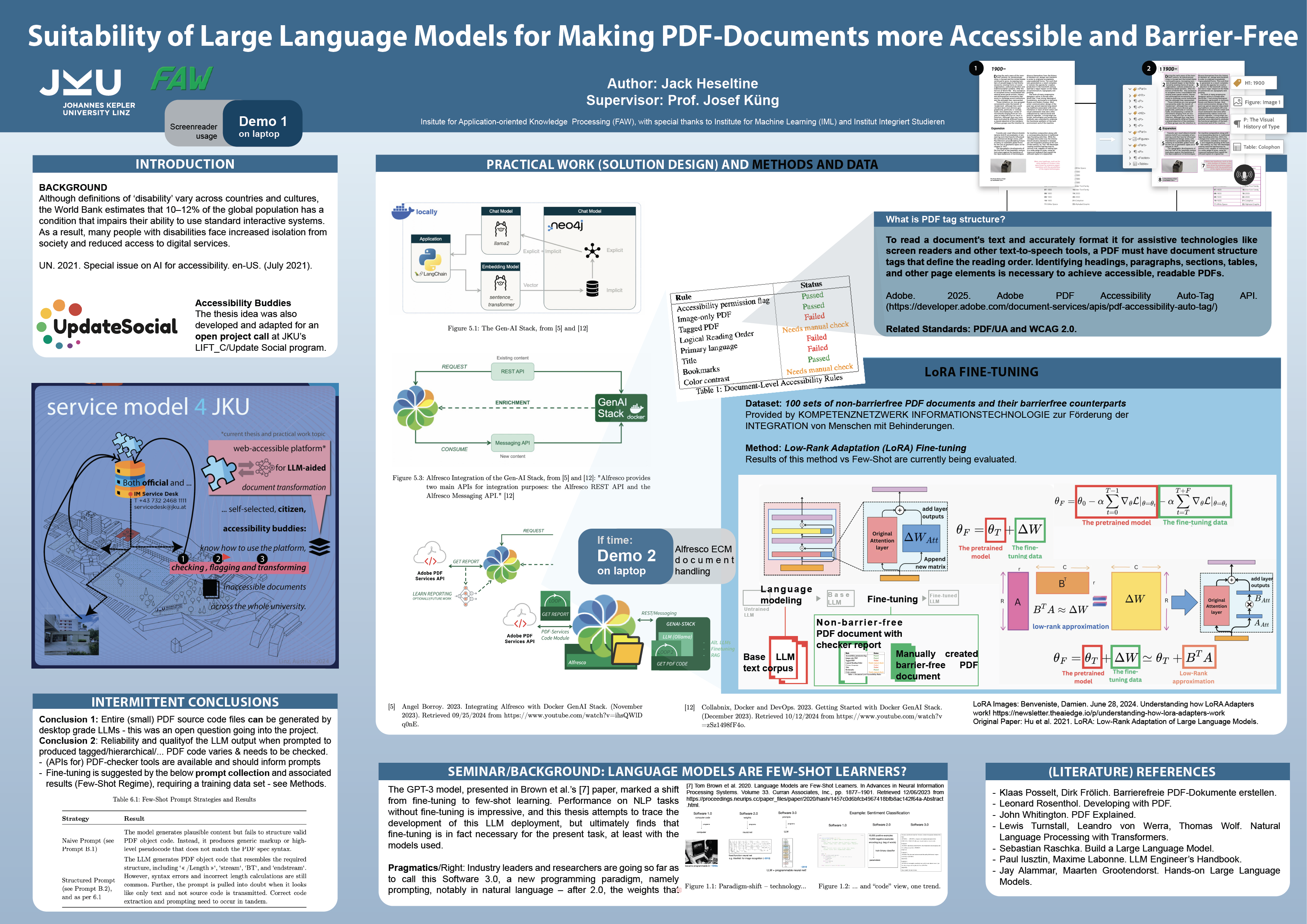
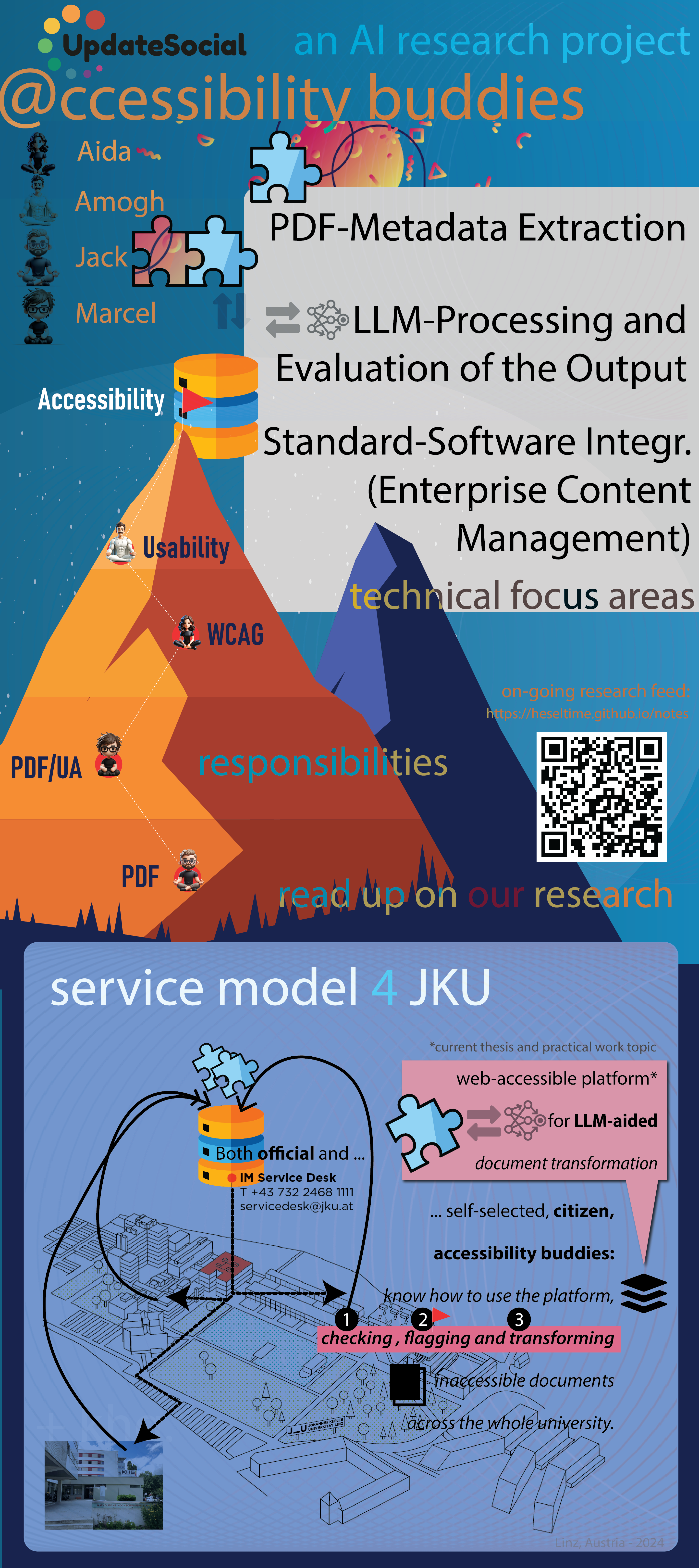
1. Main Thesis work (55-65p).
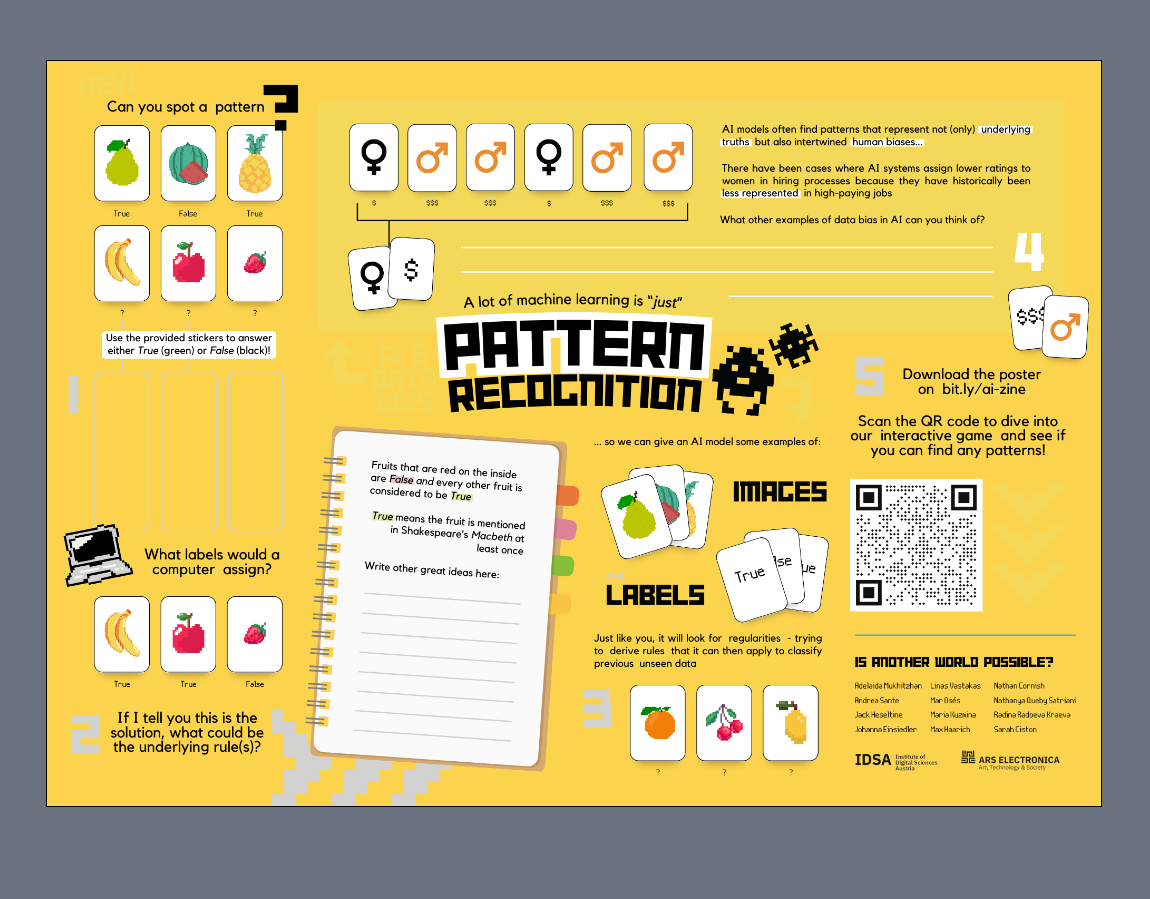
& Poster: For the research, see the following poster (details in the research blog).

Standard Software Integration (Enterprise Content Management - ECM)
+. It is actually possible to extract this part out of the main academic work, and so I am starting here, for a practical work component in my Masters.

From the Abstract: This Practical Work Report details the selection and configuration of a modern GenAI (Generative AI)/ECM (enterprise content management) framework for optimizing the PDF document processing required to annotate and tag content to make it readable for screen-reader and related software. The goal is to create a portable module, on the one hand, where this Practical Work effort was also supported - by way of introduction the Alfresco ECM system and practical experience with the technology - by FAW GmbH, a company specializing in ECM product customizations in Hagenberg, Austria, and to provide a setup for efficient document processing and evaluation at a more involved level, leading to a Masters Thesis at JKU in Linz. Test-runs on an initial dataset demonstrating the applicability of LLMs (large language models) and particularly a self-hosted setup in addition to an API-based one complete the proof of concept, for using LLMs in either the few-shot in-context learning or the fine-tuning regime to make documents barrier-free and accessible.
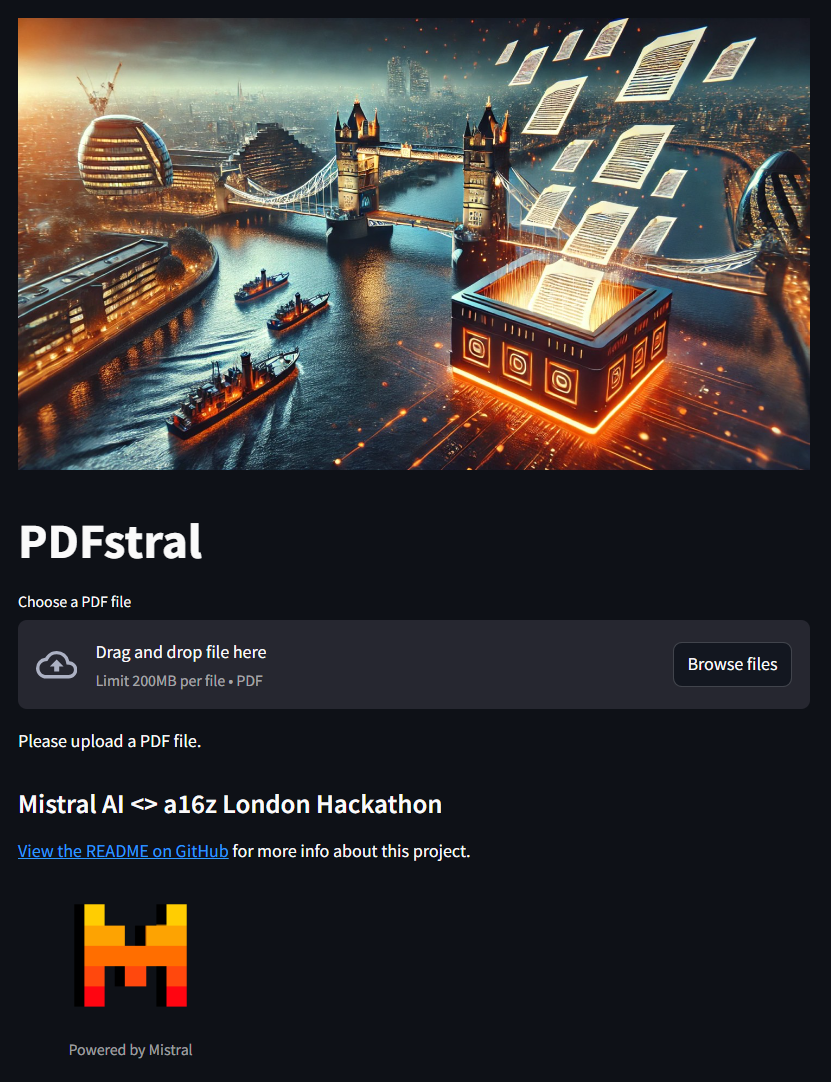
Update: Worked on this as part of the Mistral AI x a16z London Hackathon 2024, extending the accessibility buddies idea below!

In the language of this portfolio, this scripting project (Software Engineering view of Machine Learning (ML): all scripting, right?) marks an ML departure. It also build on an initial OpenAI API Test involving transformation of a collection of daily reports to one monthly report, demonstrating a summarization ECM use case.
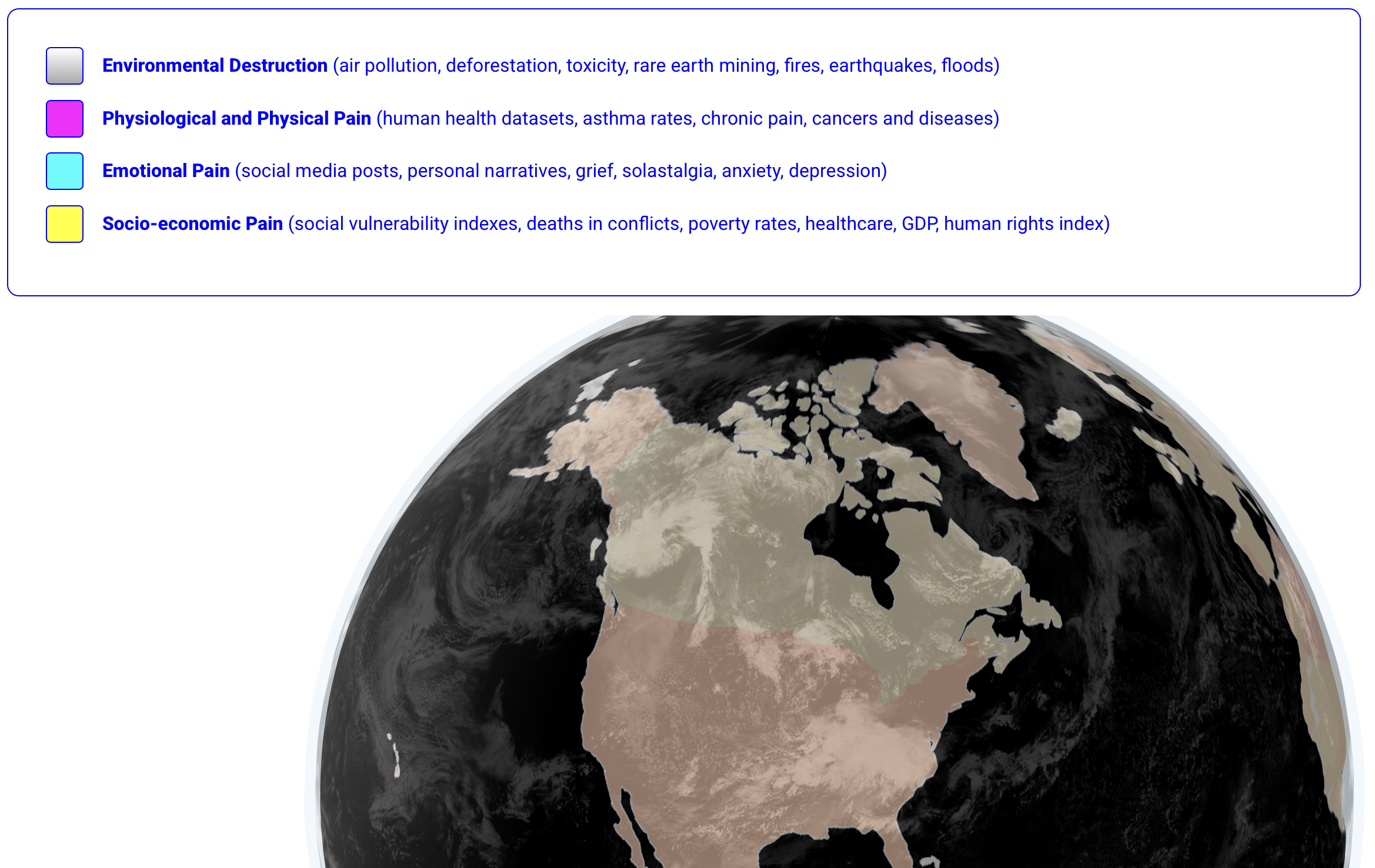
P.A.I.N. is PERSONAL AND INTERCONNECTED with NATURE
Johannes Kepler University MED Faculty and Ludwig Boltzmann Institutes (LBI) hosted the "Transforming Medicine through AI and Art" Hackathon at the medical faculty in Linz and ars electronica festival 2025: I was happy to contribute (mainly to the backend, in Python, and implementing data mapping, NLP-based lookup and LLM interfacing) at the end of my Masters degree (for extra-credit, so to speak, and a festival pass), in the format I started this studies in, as it turned out (bringing AI people and medical students together) - this project is about the interconnection of personal and planetary pain, in multiple dimensions.
Update: Selected for Ars Electronica Festival 2025 LIT Spotlight Mention, and November LBI NetMed Exhibition.
"In Linz beginnts!" - PostIT:U
"It starts in Linz" - here is project I doubled for my roles in, one as fullstack engineer (hence inclusion in this portfolio) developing an older project into something new, and second as KHJ (Catholic University Youth in Upper Austria) Head of the Board/IT:U Founding Lab Member, aiming to tell the story of finding this new university's location from the student perspective, (a), and (B), for Bolitics, holding the officeholders accountable, come January 12th (2025) Linz Mayoral Elections, by collecting their statements/positions before the election.
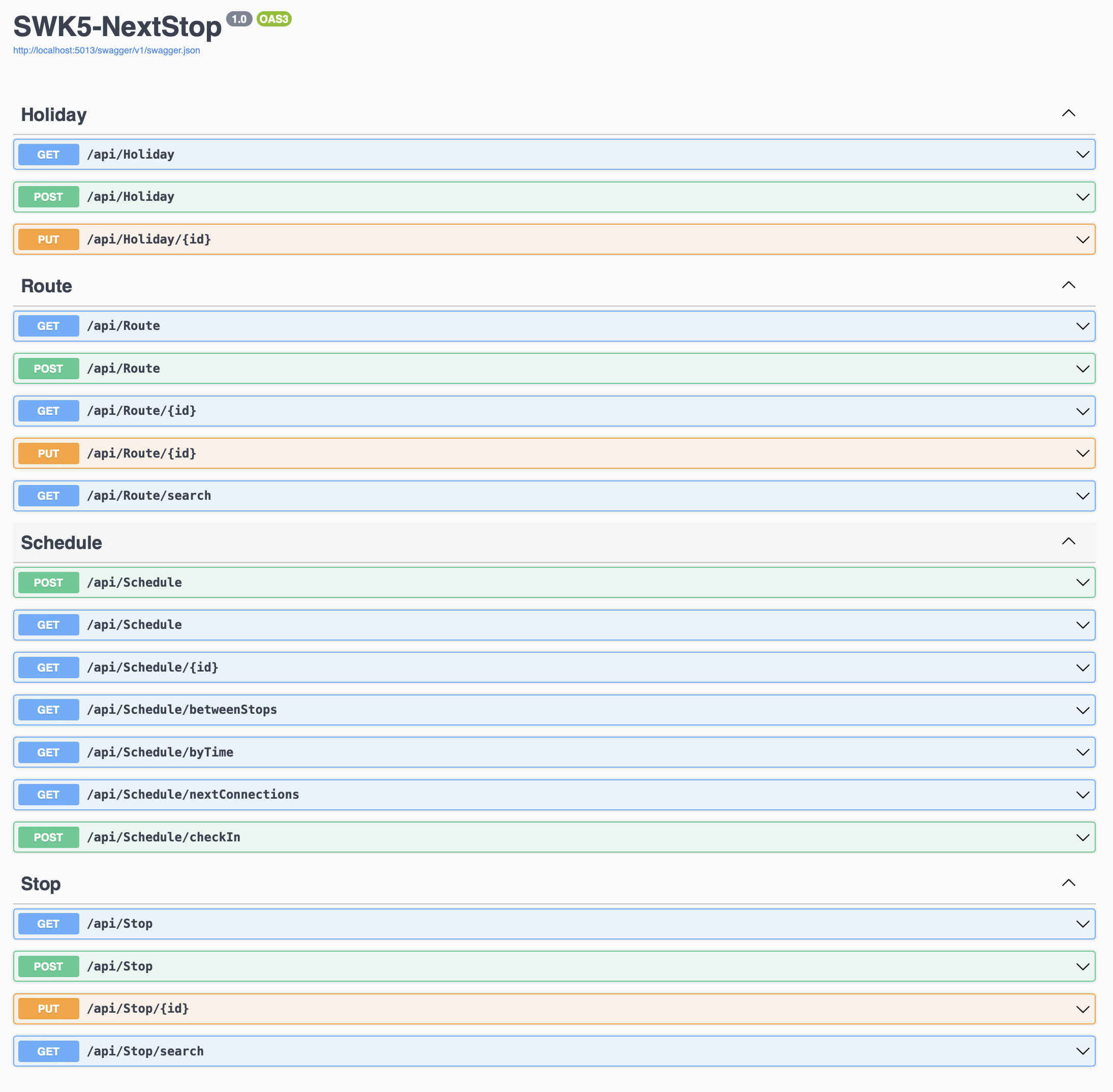
NextStop (KHG)
This is a Hagenberg project adapting the REST API exercise class project for the Component-Oriented Software Engineering Course (focused on .NET). The basic idea was to take the bus stop project requirement and apply it to an event management system idea for KHG, attempting visualize goings-on in-house using a bus schedule metaphor.

More details in the Readme.
Frontend
The frontend illustrates how the endpoints shown above are operationalized to the users: info-screens, bus drivers (check-ins), as well as bus company management roles.
(Upcoming.)
PDFstral.london
See Mistral AI x a16z London Hackathon 2024 - the output:
LIFT_C
The technical continuation to a thesis is the result of a group project at LIFT_C @JKU, see the research feed for this and this cute roll-up:

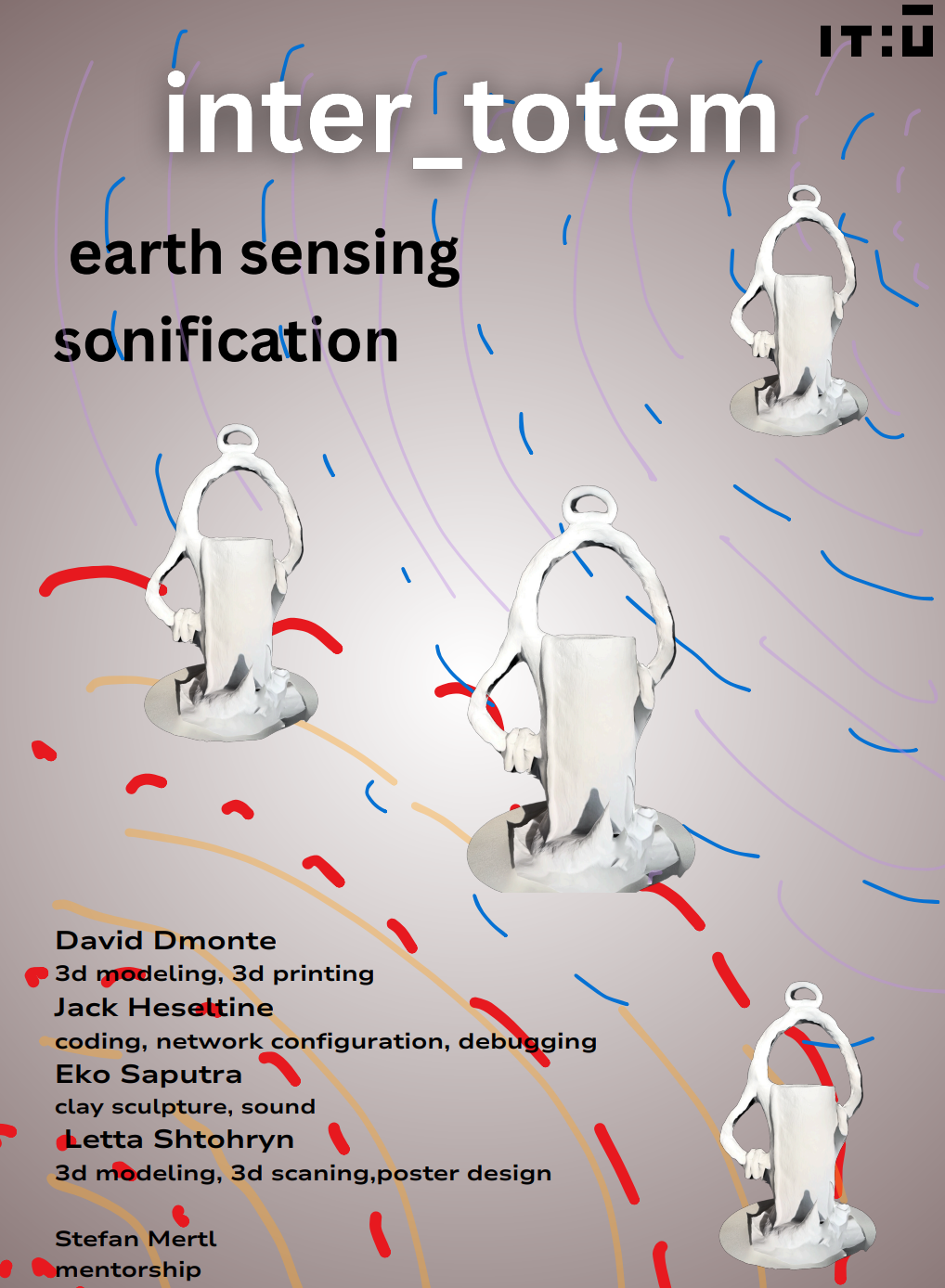
IT-U Software Engineering Part for Interdisciplinary Installation Project
This was a cute little project I was allowed to accompany in technical role resulting in a fairly original installations setup running on multiple raspberry pis and a local network, plugging into the global seismographic network in turn, making it audible at a human ("totem") level at a newborn university's temporary home inside Linz/JKU Science Park - the context was a summer school offered in 2024, the project team an interdisciplinary group (one visual artist, one humanities researcher, one natural scientist, me in the capacity of the dev), affording learning mostly in this small-group, trans-disciplinary, self-organized dimension, though working with raspberry tech and sonification technology was new to me, on the technical one.

Hagenberg Software Engineering Final Java Project: Spring Boot (Spring Data, Spring MVC) and React Marketplace App
Outline
+------------------+ +-------------------------------------------------------+
| Frontend | | Backend |
| | | | | |
| +--------+ | | PresentationLayer | ServiceLayer | PersistenceLayer |
| | WebApp | | | | | |
| | Model | | | | | |
| | HTML | -----+--> | Controller DTO | Service | DAO/Repo Entity |
| +--------+ | | | Components | |
| | | | | |
| | | |
+------------------+ +-------------------------------------------------------+
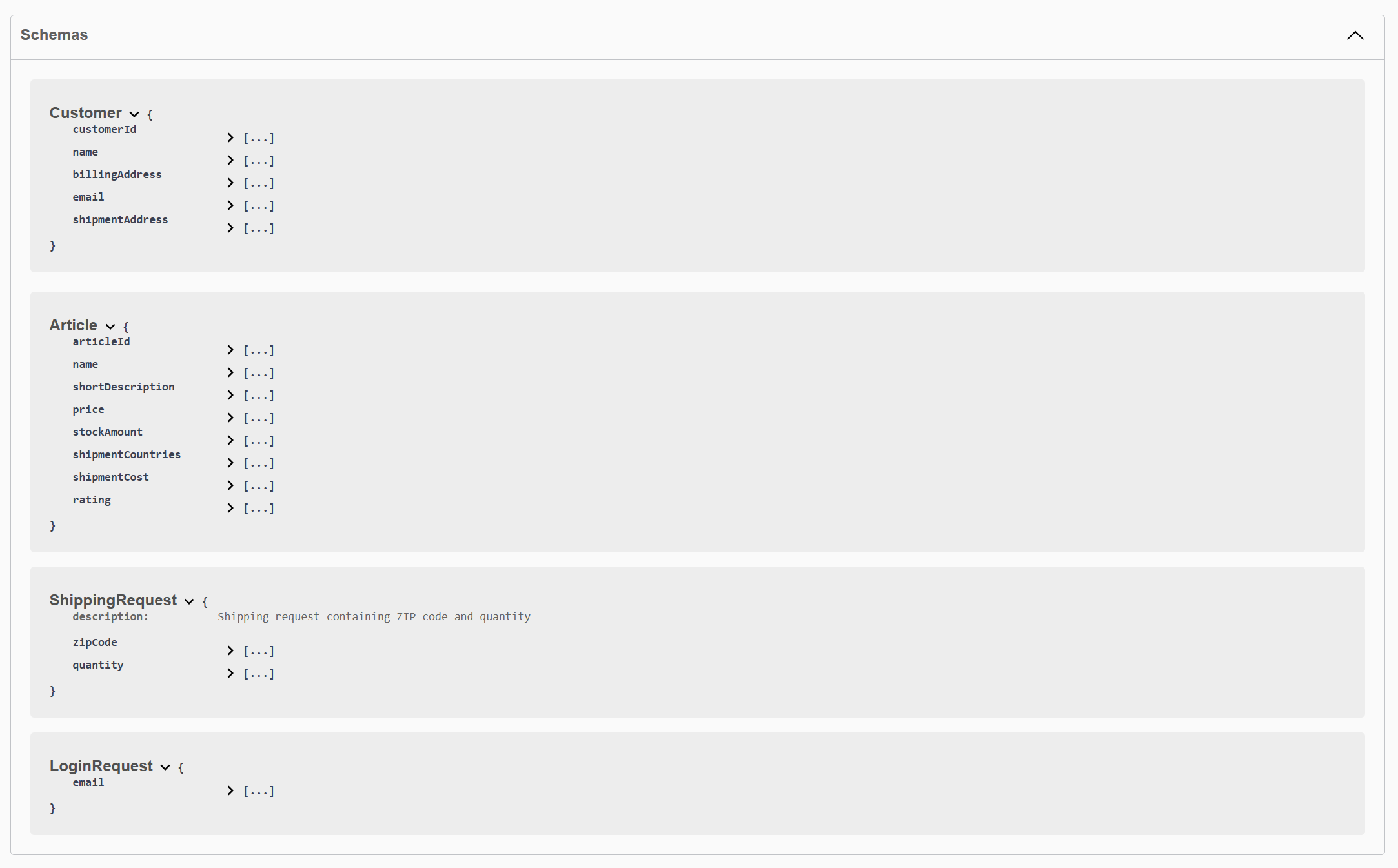
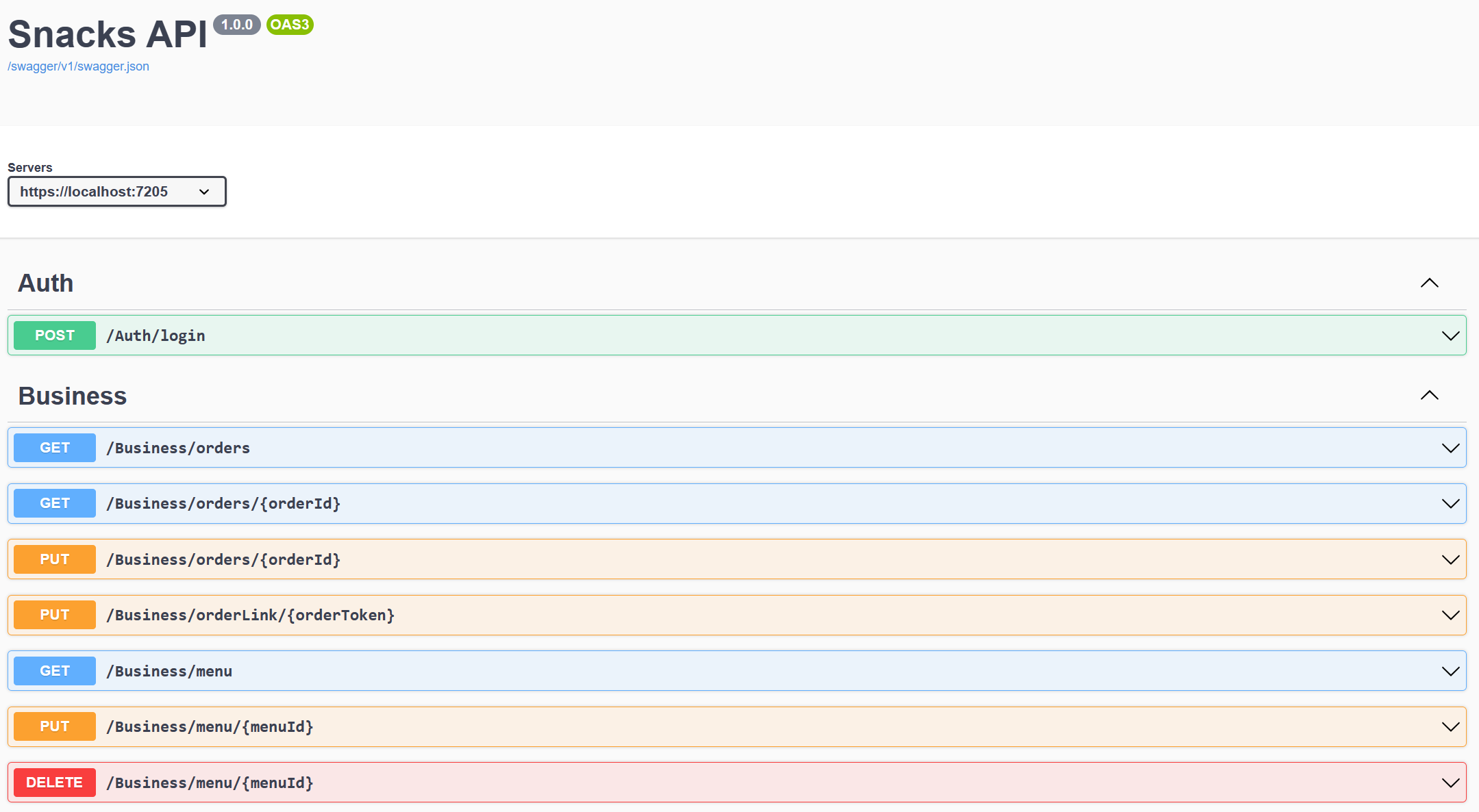
Schema and API Design
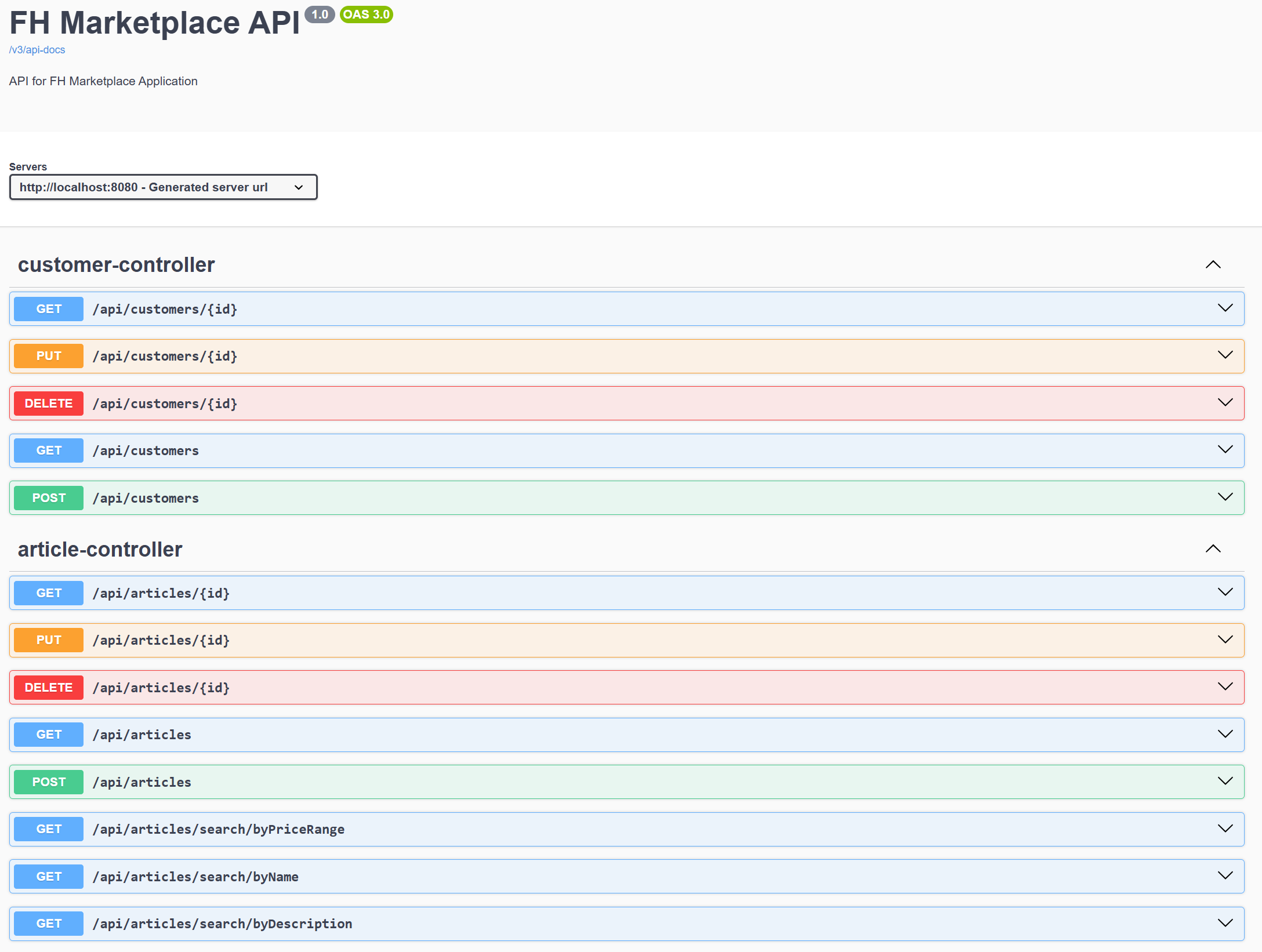
The Swagger OpenAPI Schema view:

Swagger UI - Before Annotation:

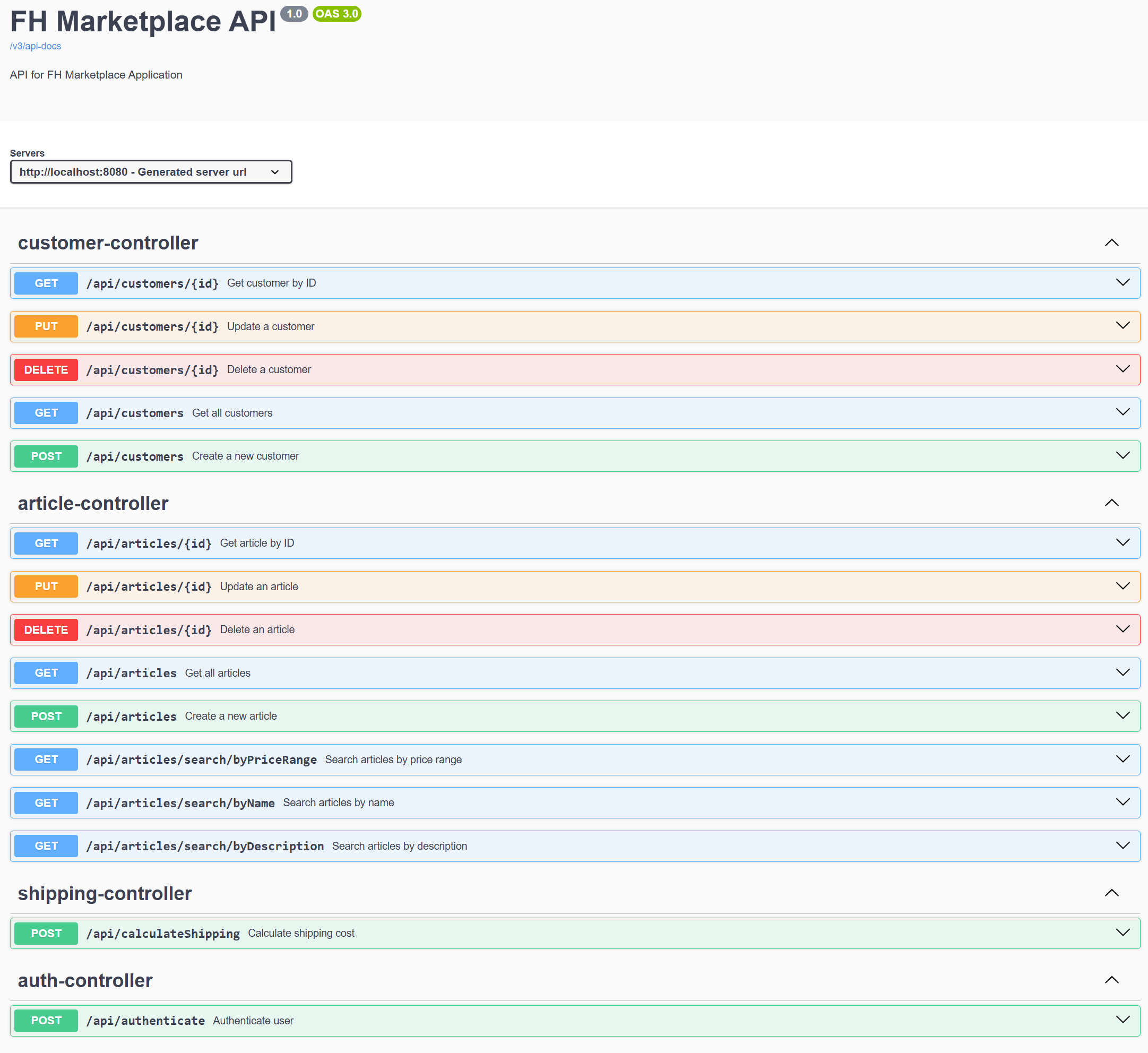
After Annotation in the source code:

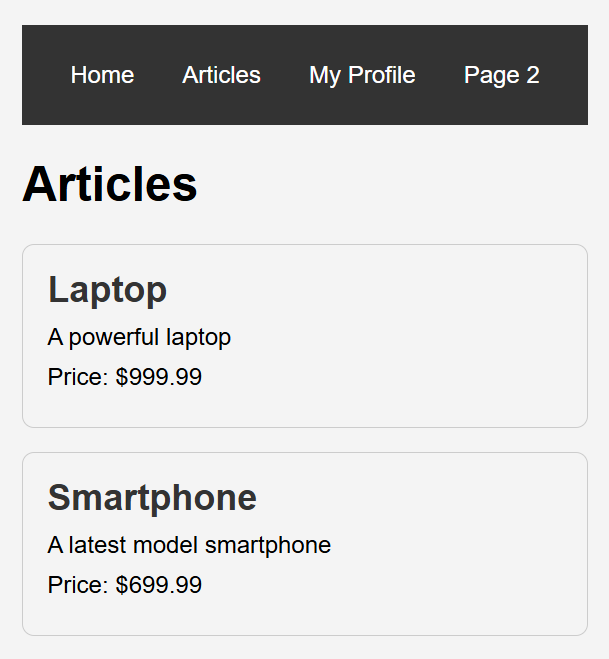
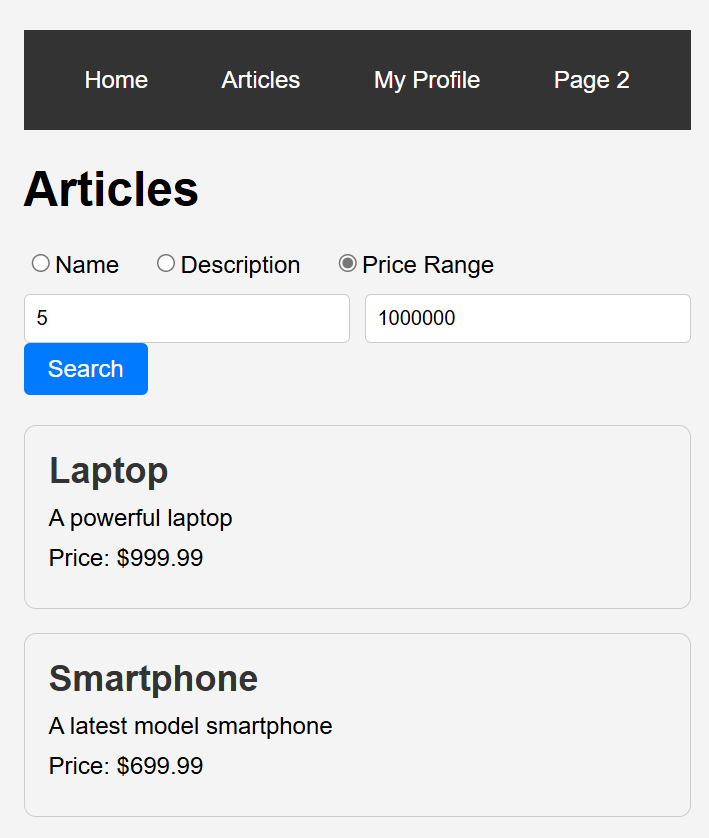
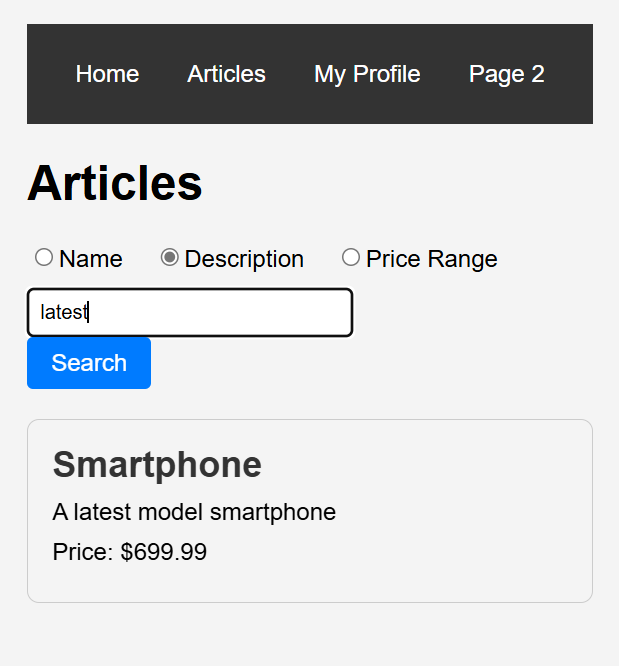
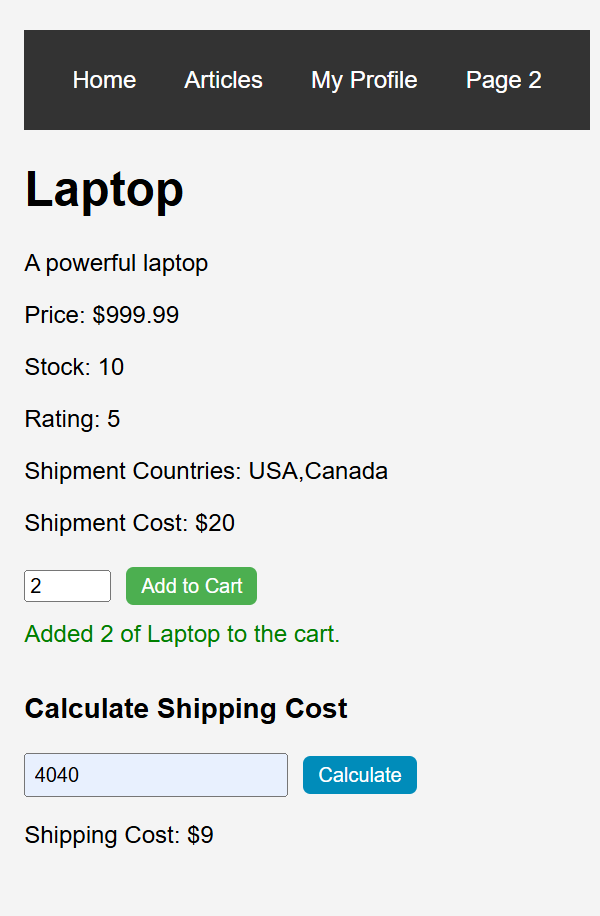
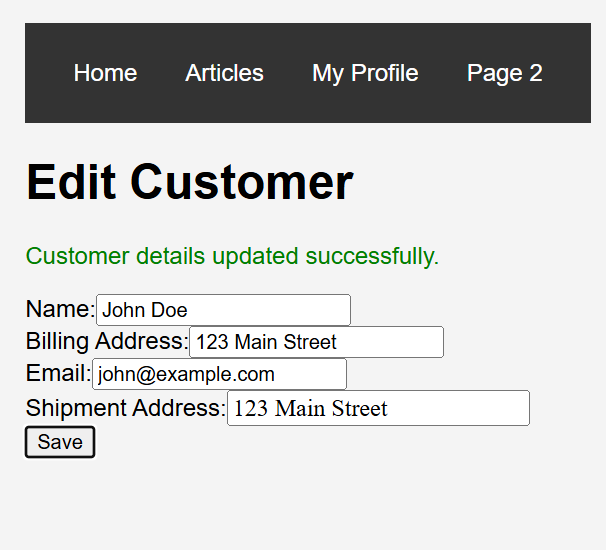
Result (Screenshots of the frontend)
This was mainly a Spring Boot API project, so I would actually say the annotated Swagger OpenAPI document is the main output of this exercise. That said, here are the screenshots of a lightweight frontend:


Update: almost forgot search functionality.




Full Repo
All in all, this was a nice project drawing togeth Object Oriented programming, API design and a React frontend into a rapid development framework, since it had to get done fast. I think this kind of thing is the bread and butter in Software Engineering. But let's face it, the world is probably not quick to need yet another marketplace app.
Scripting: Python OpenAI API Package Testing
Not as visual, but certainly useful (ties in with my grad thesis too), therefore an honorable mention in my portfolio:
More details on this page and just click the image above to go to the repo and instructions for your own setup, if interested - I think I will move scripting topics to my rX feed in the future. Scroll down for my team-engineering, visually appealing (I try) type stuff!
Industry Partnership Hagenberg Software Engineering: ventopay/mocca Dashboard
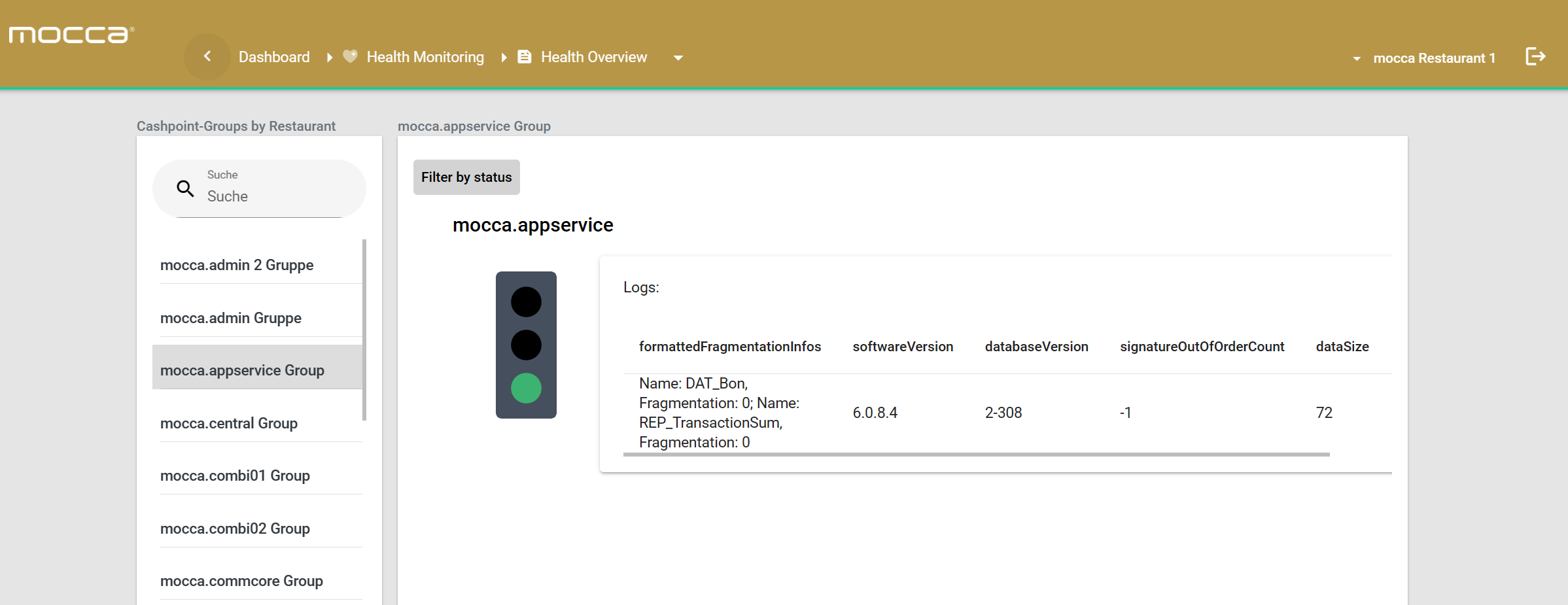
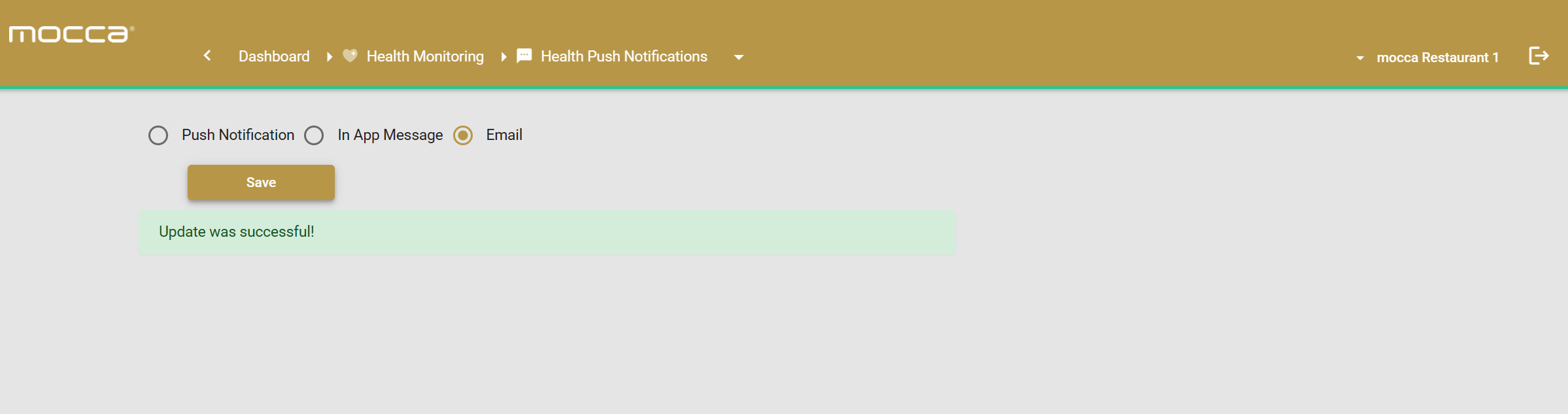
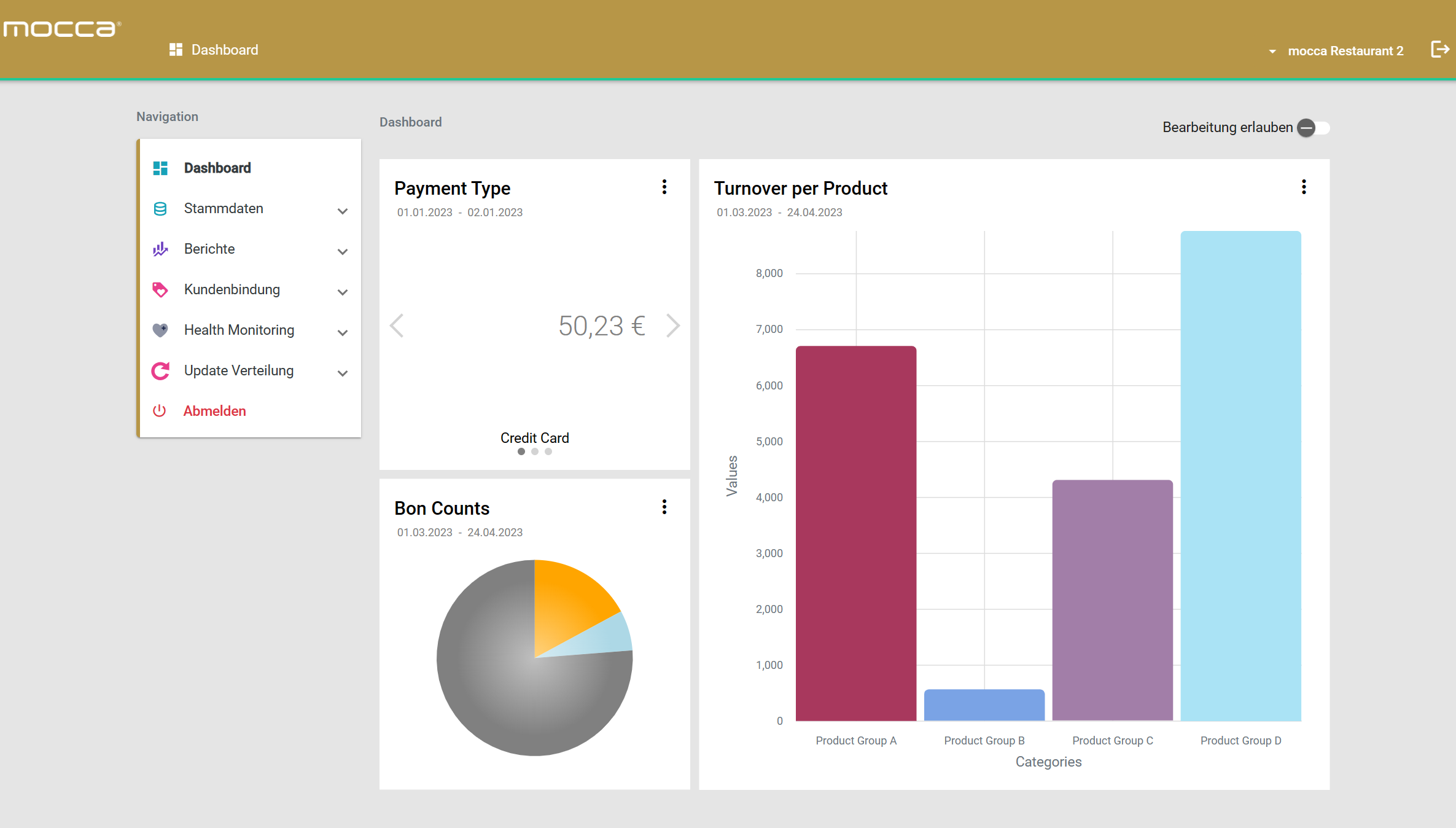
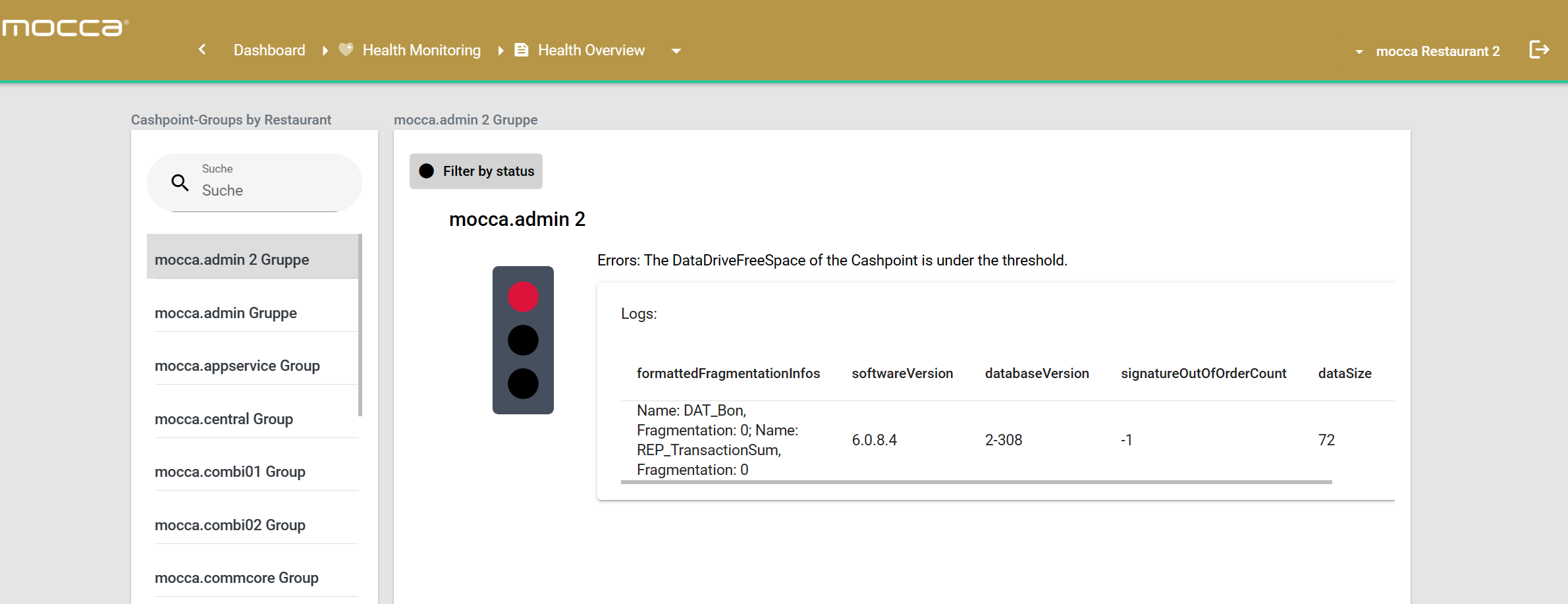
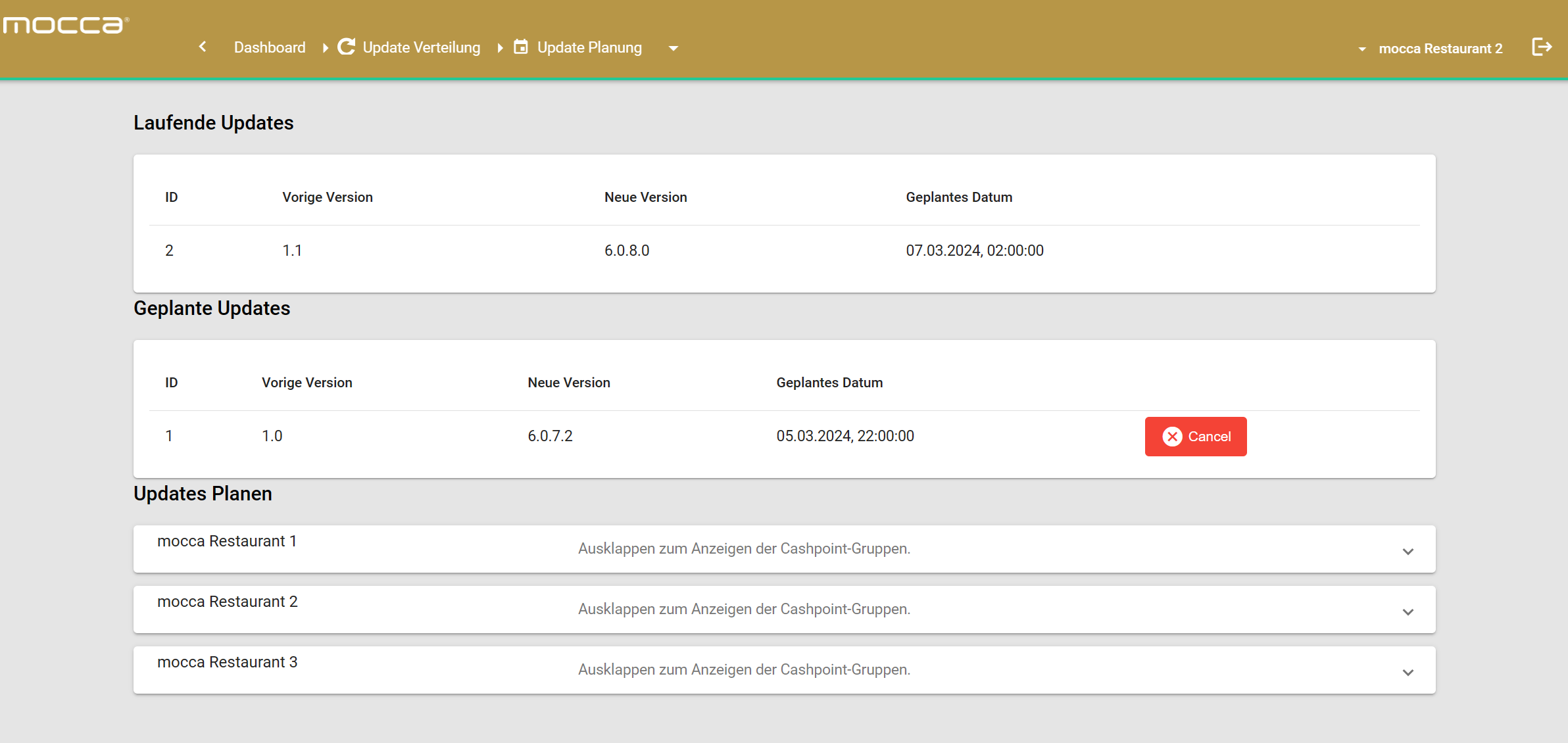
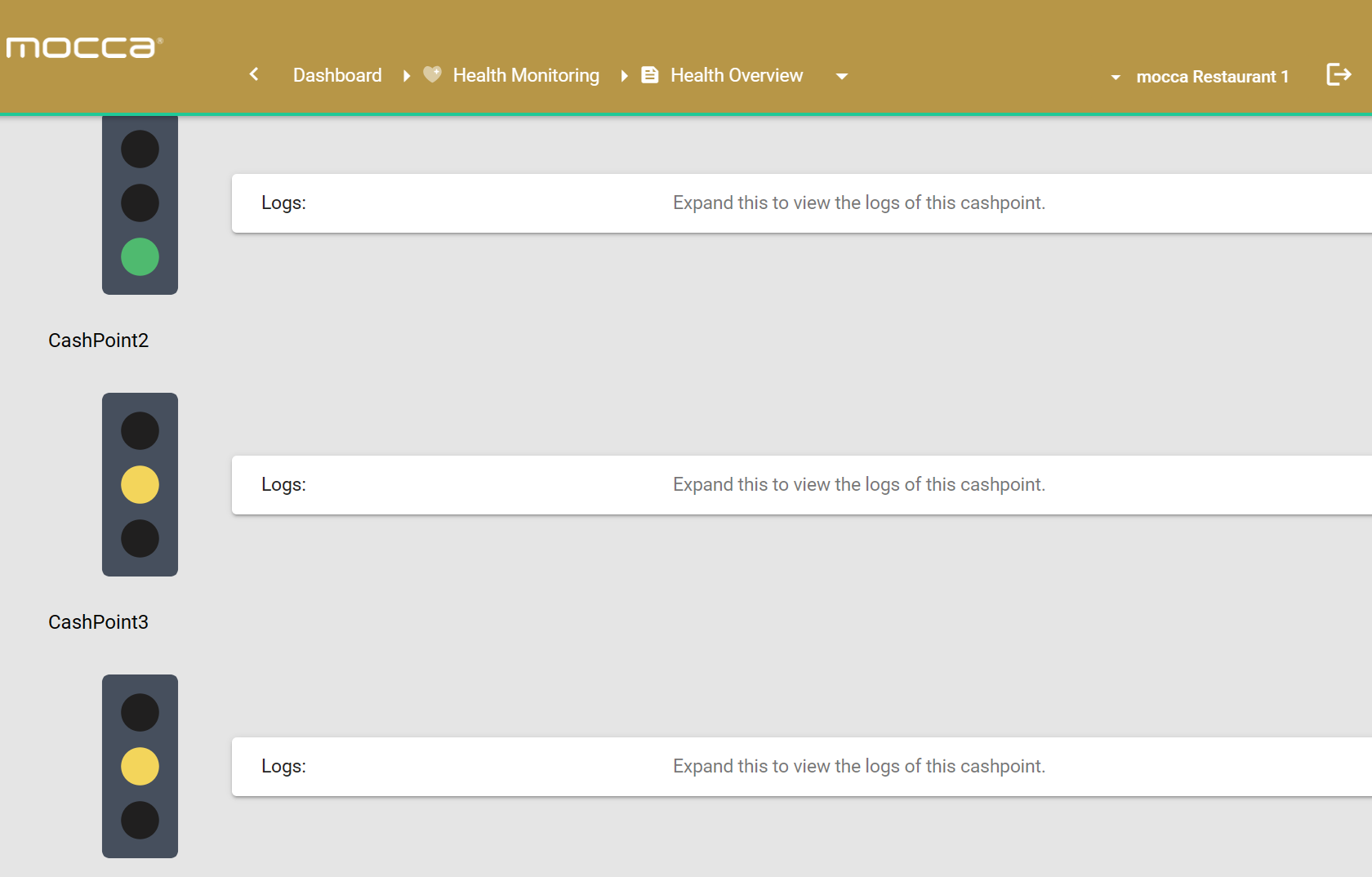
Ventopay does full-service cantine systems targeting the DACH market: their flagship mocca software became the platform for a ten-person student project in close partnership between Hagenberg Campus and the company. Tasked with developing the status and notifcation system, I took on a hybrid role of product owner (PO)/developer, implementing the traffic light style overview page for example, but also going in type loops between team and company to provide effective POing.
Screengrabs Iteration II (Spring '24)
The final project iteration was delivered on time, documented and evaluated (against ventopay's own review guidelines) in spring and further to this group's (ca. 10 members) graduation requirements in the Software Engineering course in Hagenberg. In a traditional Austrian manner, the finalized project was celebrated on-site in the countryside (Mühlviertel) to some beers.





Screengrabs Iteration I (Fall '23)



Note
The challenge with this project was that it is an acutal production product that was developed, so very far from green-field software development. Compare that to the following from-scratch engineering project.
Angular Frontend Reference Project "SnackFrontend" ('24, #SoftwareEngineering: Frontend to an API with Some Authentication)
I feel like this type of small-scale, but general, project lends itself to all kinds of use cases in terms of structure and design.
Frontend App Structure
src
|-- app
| |-- discover-restaurants <--- *route: /restaurants ---------------- user view of this app, main part: see assumptions.txt
| | |-- find-restaurants
| | | |-- restaurant-detail
| | | | |-- order form
| | |-- my-orders
||||-- home <------------------- *route: /manage --------------------- restaurant view: authentication required
|||| |-- incoming-orders
|||| |-- my-restaurant with menu upload, and delivery condition/other info editing
| |-- login
| |-- register
| |-- page-not-found
| |-- shared
| | |-- discover-restaurants.service.ts
| | |-- discover-restaurants.model.ts?
| | |-- discover-menus.model.ts?
| | |-- discover-... .model.ts? - all the models in the end
| | |-- manage-restaurant.service.ts
| | |-- theme.service.ts - just for testing
||||-- app.module.ts incl. AuthModule for OpenID Connect/0Auth authentication with Auth0 (Okta - https://auth0.com/)
|-- styles.css, assets and environments
|-- index.html
Screenshots
Boostrap and Fontawesome go pretty far as for design tools:
Auth0 for authentication and user metadata:
Simple forms and form validations:
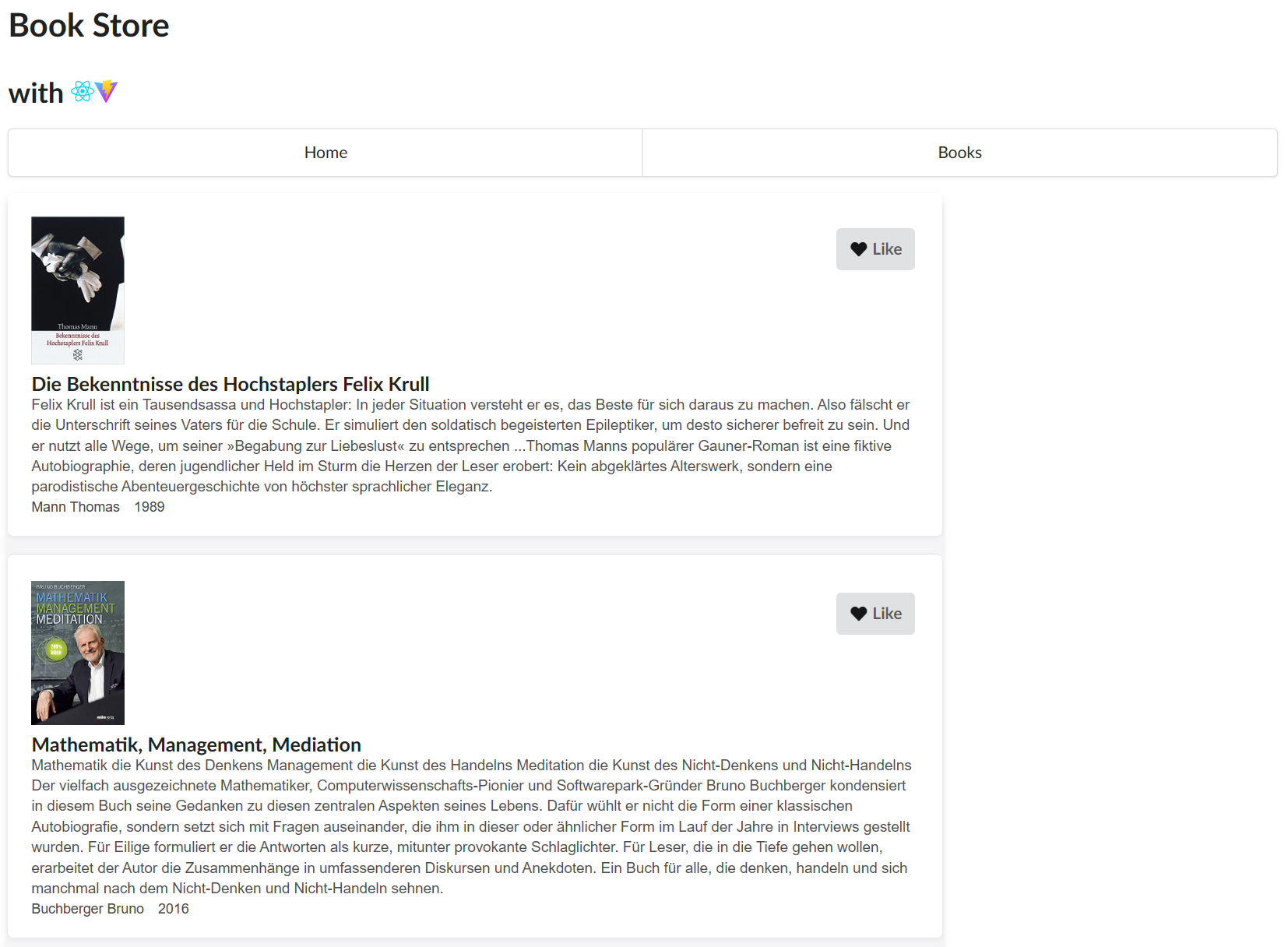
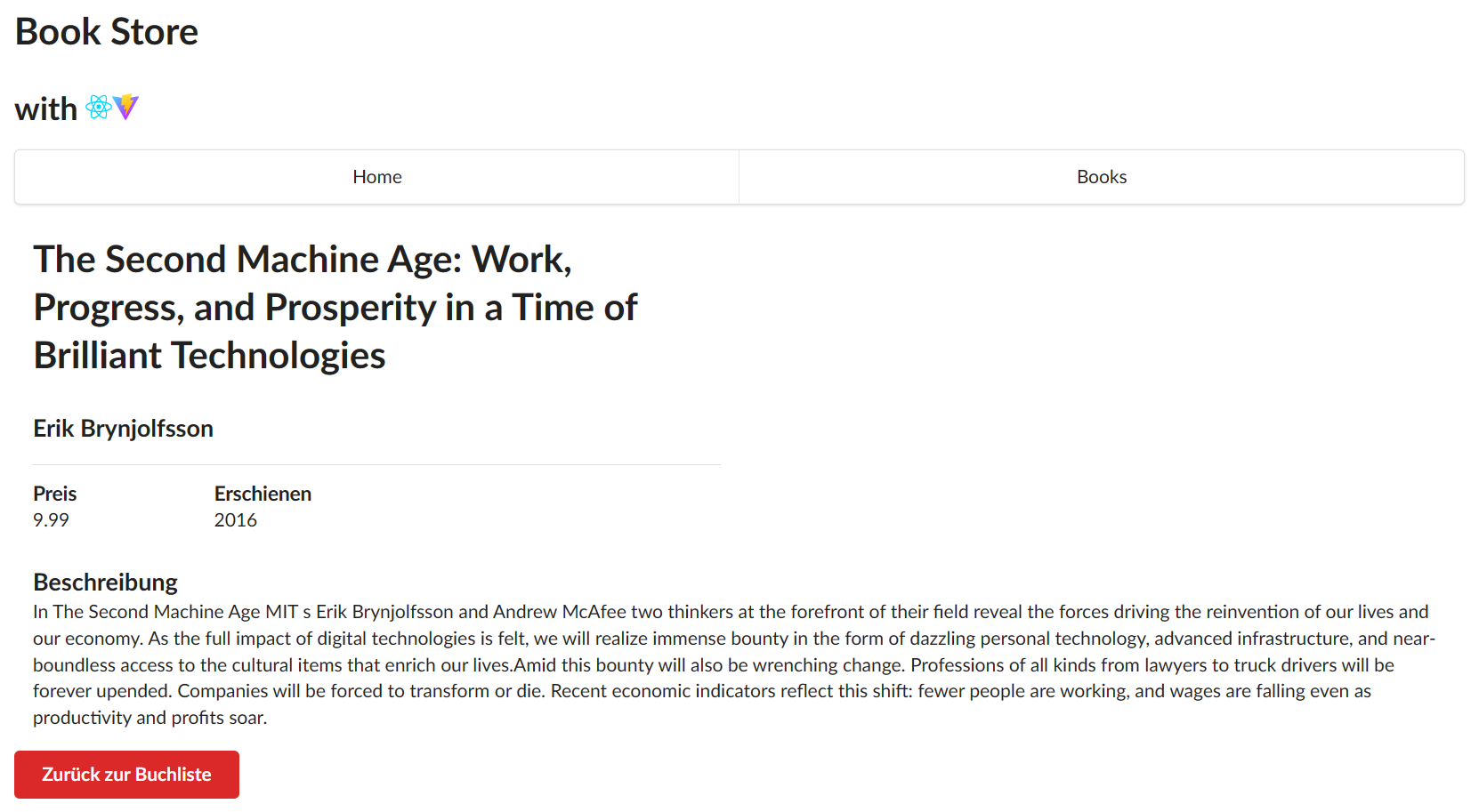
Little React List App ('23, #SoftwareEngineering: Backend + Frontend)
Build tool: Vite.js Here a small-scale view/list app with an Express backend, simulating a bookstore.


ASP.NET CORE Backend Reference Project "SnackBackend" ('23, #SoftwareEngineering: Backend API)
Clone of the actual study project on GitHub.

Angular frontend project to follow, concluding semester 5 of an intensive Software Engineering curriculum.
Der Standard Mock-up ('23, #ArsElectronica/#SoftwareEngineering: Some Experimental Frontend)
Update: Developed further to a public-facing political project about IT:U (neé IDSA) location politics for the 2025 Linz Mayoral Election.
Nevertheless I was involved in the writing and content as well, see rX Feed again, for that part: I find the art-society-technology approach Ars Electronica takes to be a fruitful way to think new tech, to say the least.
Screengrabs








Features
- Vue.js project
- scrollytelling with Scrollama
Classic Scripting Small-Scale Project (Vanilla PHP): Public-Private Pattern, Simple Database Connectivity ('23, #SoftwareEngineering: Scripting)
What it says on the tin!
The project is fictional photovoltaics application portal, completed as part of a formal Software Engineering (course: Scripting Languages/PHP-Web-Project) degree.



It's the stuff the web is made of, these small portal/applet-type things. Full readme
ECM: D.velop Documents/Process ('20-23, #SoftwareEngineering: Process Design, Forms and Frameworks)
D.velop is a German company marketing a mid-tier ECM system that is now very common in the DACH region. It is often named in the innovative categories in Gartner Magic Quadrant because it is a well thought out system that nevertheless makes due with some legacy code and languages especially in their Workflow component (Flow Designer). The latter is being revamped though, as D.velop Process, on top of a Camunda Workflow Engine. Camunda itself is an (Alfresco) Activiti Fork.
This work took place for the Red Cross and is mostly confidential as such. I can share the following aspects of a three-year, multi-project engagement 2020-23.
Projects
- The work was multi-departmental, from planning over modelling (BPMN) to execution with two external partners. I lead the internal code implementation: languges used were Java, Groovy, JavaScript, JPL (proprietary).
- The work had one important archiving component, using a third party tool that protects records (revision safe archiving, the tool is Graudata) and makes them conform to the hefty regularity requirements in the blood banking field.
- Most of the work was about expanding workflow-capability, i.e. automisation, in the documents arena, where documentation is a central aspect of blood banking. The most complicated workflow was a five-part (!) cycle including blood bank worker training, archiving of trainable documents, clear distinction of documents that are being worked on and documents that are valid and need to be known and documented as trained to all the relevant professionals, lab workers and doctors mainly, in the different departments. It also included a multi-stage signing step (for department heads/experts) to guarantee validity of the documents that are being circulated in the blood bank and meet Austrian/EU regularity requirements of these documents: this gives an idea of the nature of the ECM approach and the topics in ECM in companies that are not typically thought of as "content companies," here in health and blood banking particularly.
- The work saw a team expansion by a factor of three, all working on ECM in Linz blood bank. The ECM-commitment of the blood bank grew to hotline/support implementation dedicated to ECM, and internal trainings focussed around ECM.
- The end of my tenure with the Red Cross saw the inception of the study project documented in the rX-section of this website: The goal of the project is to establish modern internal development workflows independent of external consultants and contractors to advance the quantity and quality of internal initiatives. I continue to stay involved on a volunteer basis and through this study project.
I owned all of the above initiatives in the capacity of a DevOps Engineer focussed on internal Softare Implementation.
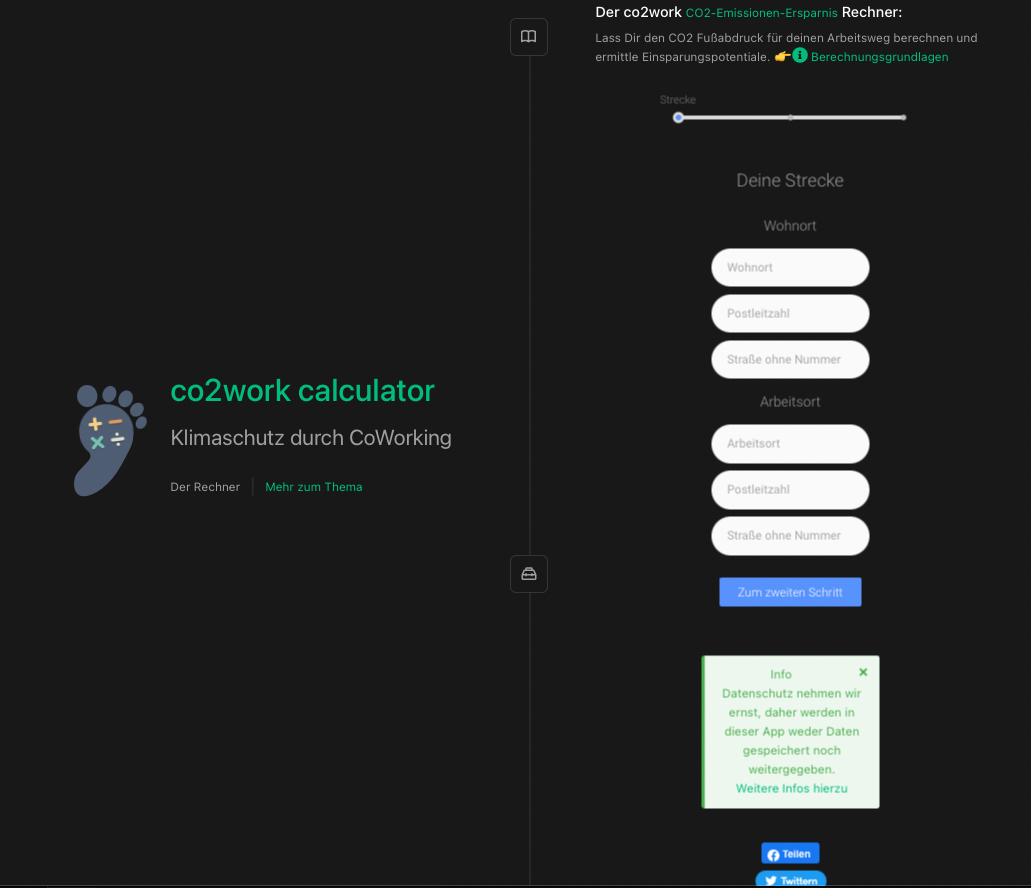
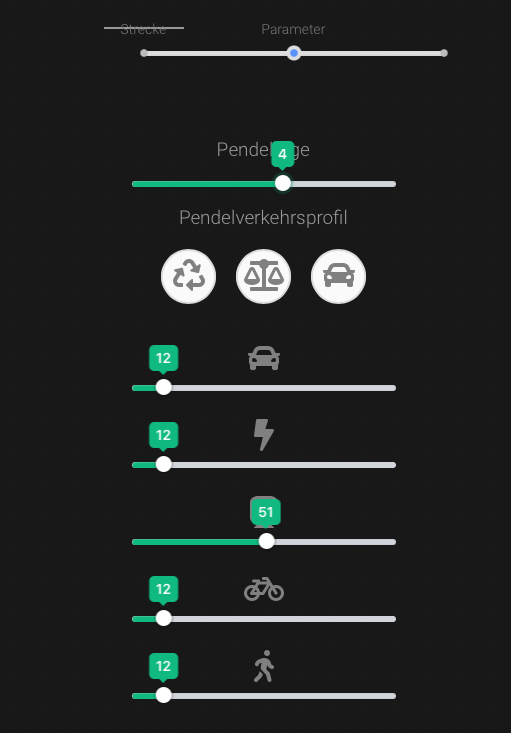
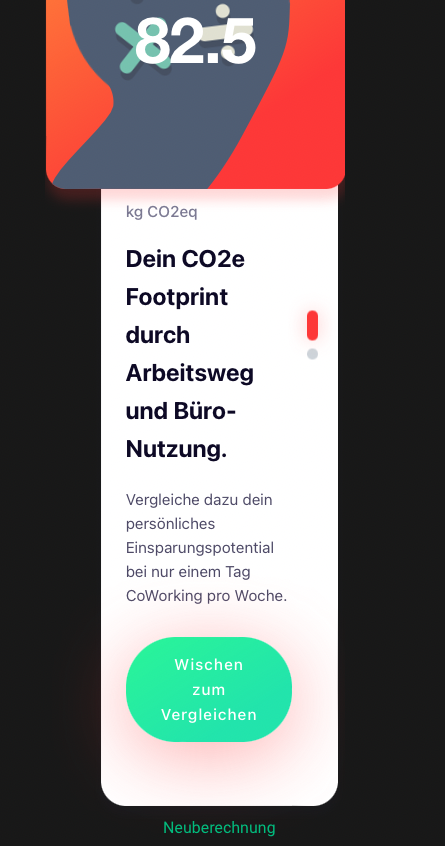
SPA: co2work ('22, #SoftwareEngineering: Lightweight SPAs)
co2work is an Upper Austrian co-working place lander with C02-Footprint calculator for social media sharing.
Screengrabs



Features
- vue SPA
- REST api integration of an external backend
- swiper.js for the form implementation